제로베이스 프론트엔드 스쿨 8월 후기
제로베이스 프론트엔드 스쿨
나는 현재 제로베이스 프론트엔드 스쿨에 참여하고 있다. 5월 말 개강이었으니 벌써 3달이나 수강한 상태다. 국비 지원 부트캠프인 코드S사와 제로베이스 사이에서 고민하였으나 돈이 조금 들더라도 강사진이 확실하고 백엔드 수강생들과 함께하는 프로젝트가 있다는 점이 마음에 들어 제로베이스를 선택해 수강하게 되었다.
얼마 전 제로베이스에서 우수 수강생을 대상으로 진행하는 오프라인 과정(구 네카라쿠베 현 커넥TO)에 대한 면접 제의가 들어왔으나 사정상 6개월동안 10 to 10 과정을 수행하기는 어려워 아쉬운 마음을 뒤로하고 면접을 포기했었다. 오프라인 과정은 가지 못했지만 혼자 공부하는 것도 오프라인 과정만큼 열심히 공부해나갈 생각이고 지금도 그렇게 하고 있다🔥
HTML/CSS 강의
제로베이스 프론트엔드 스쿨에서는 따로 커리큘럼을 제공하지 않는다. 대신 수강생 스스로 커리큘럼을 짜 수강하기를 권장하고 있다. 현재는 HTML/CSS 강의만 하더라도 25시간짜리 기초 강의부터 5시간 분량의 압축 강의까지 4종류의 강의 중 학생이 입맛대로 골라 수강할 수 있다. 커리큘럼이 제공되지 않는 것이 어디에 얽메이기 싫어하는 나에게는 제로베이스 최고의 장점 중의 하나였지만, 다른 수강생 분들 중에는 이점이 큰 단점으로 작용하기도 하는 것 같았다.
내가 수강한 강의
나는 제로베이스 프론트엔드 스쿨을 수강하기 이전에도 HTML과 CSS를 경험해보았기 때문에 오혜진 강사님의 HTML&CSS 실전 강의를 통한 이론 복습과 프로젝트 실습을 중심으로 하고 BOLT 강사님의 25시간 분량의 기본강의는 공부도중 필요한게 있을 때만 사전식으로 활용하였다.
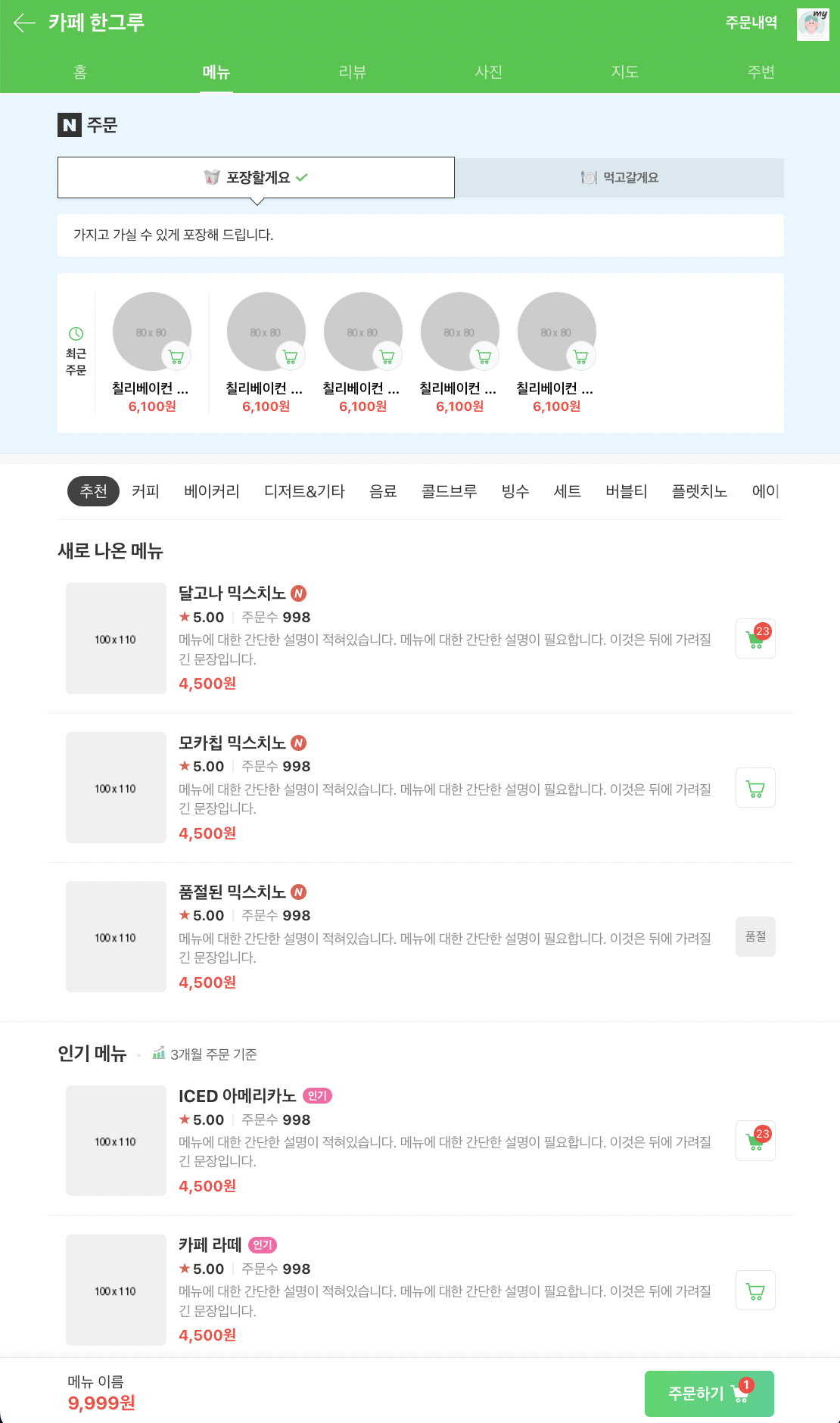
HTML&CSS 실전 강의는 네이버의 주문 페이지를 클론 코딩하는 것을 메인 프로젝트로 하여 진행된다. 강의 초반에 HTML과 CSS, SCSS를 빠르게 정리하고 넘어가기 때문에 웹 코딩을 완전히 처음 접하는 사람에게는 비추천한다. 이전에 웹코딩을 경험한 적이 있거나 기초강의를 수강한 후 실습 목적으로 듣는 것이 좋은 강의이다. 나는 이전에 웹 코딩을 공부했던 특수한 상황이었기 때문에 이 강의를 선택했다. 강의 흐름 자체가 클론 코딩으로 직접 구현해가며 필요한 개념들을 그때 그때 설명해주시기 때문에 마크업 언어가 실제로 어떤 식으로 구현되는지를 바로 알 수 있었다.

또한 WAI-ARIA나 SCSS처럼 현업에서 실제로 사용되는 개념에 대해서도 필요한 부분이 있을 때마다 설명해주셨기 때문에 단순히 이론으로 배울 때보다 훨씬 쉽게 이해할 수 있었다.
아쉬운 점은 앞부분의 개념강의가 짧다는 점인데 복습강의로 활용했던 나에게는 오히려 장점으로 작용했다!
JavaScript 강의
사실 난 제로베이스 프론트엔드 과정 수강 이전에 드림 코딩의 자바스크립트 마스터 클래스 코스를 수강했었다. 때문에 자바스크립트의 모든 강의를 듣는 대신 자바스크립트 프로젝트 실습 강의를 통해 DOM 요소를 조작하는 법을 익혔다. 100가지나 되는 기능을 바닐라 자바스크립트로 구현하였기 때문에 DOM 요소를 조작하는 것에 대해 원활하게 이해할 수 있는 과정이었다.
자바스크립트 강의에서 아쉬웠던 점은 강의를 모두 다른 강사님들이 진행하셨기 때문에 이론 강의와 실전 프로젝트 강의 사이의 연결이 매끄럽지 않아 혼란스러웠다는 점이다. 이전에 C++이나 JAVA 등의 언어를 접했기 때문에 자바스크립트 이론은 무리 없이 익힐 수 있었지만 해당 강의에서는 Console을 통한 이론만을 진행하다가 갑자기 프로젝트 강의에서는 DOM 요소라는 것을 접근하여 조작해야 한다는 것이 혼란스러웠다. 하지만 MDN 문서와 유튜브 강의 등을 통해 간극을 메꿀 수 있었다.
Part1 과제
과제1 - HTML/CSS
프론트엔드 스쿨의 첫번째 과제는 순수 HTML/CSS만으로 쿠팡의 여러 페이지들을 클론 코딩하는 것이었다.

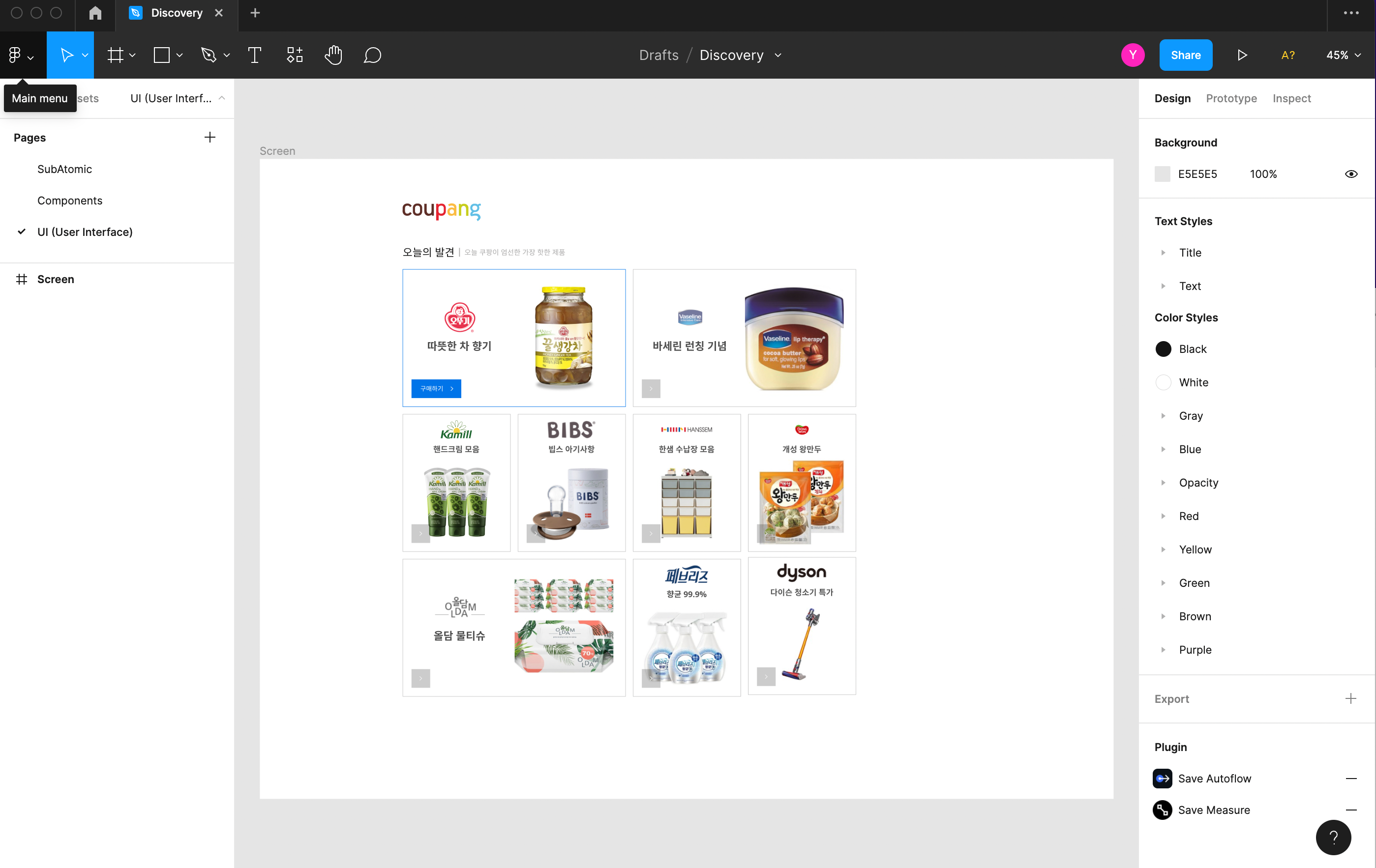
과제마다 목표 페이지가 Figma 파일로 제공되었고 해당 파일의 margin 값 등을 참고하여 HTML과 CSS만을 이용해 클론 코딩하는 것이 과제의 목표였다.
오혜진 강사님의 네이버 주문 클론 코딩 강의에서 배운 내용과 거의 흡사했기 때문에 과제에서의 어려움은 많이 없었다. 자바스크립트 관련 지식이 없을 때 진행하여 카테고리 메뉴를 구현하는 것이 조금 힘들었지만 MDN 문서와 구글이 함께라면 세상에 두려울게 없었다(?).
과제 중 긴가민가한 부분이 종종 있었는데 과제 PASS 후 상세한 피드백과 해설 강의 덕분에 궁금했던 부분들을 해결할 수 있었다.

과제2 - JavaScript
두번째 과제는 JavaScript를 이용해 5가지의 제품을 개발해 보는 것이었다. 실습 강의와 병행하여 진행하였기 때문에 DOM 요소를 조작하는 데에 어려움이 조금 있었지만 역시 MDN과 구글과 함께라면 못할 것은 없었다!
전역 상태 관리나 Observing 등 난생 처음 들어보는 생소한 개념이 있어서 최대한 내가 이해한대로(야메로) 수행하여 제출하였는데, 노력이 가상해서인지 다행히 PASS를 받을 수 있었다. 자바스크립트 과제도 HTML 과제와 마찬가지로 상세한 피드백과 함께 해설 강의가 제공되었다.
바로 해설 강의를 보며 따라치기만 했다면 나에게 도움될 것이 별로 없었겠지만, 과제 수행도중 충분히 고민해본 내용들을 해설에서 들을 수 있었기 때문에 많은 도움이 되었다.
과제 수행 후기
사실 현업에서 HTML, CSS, JS를 그 자체로 쓰는 일은 거의 없다고 알고 있다(HTML은 노가다 그 자체이다...). 하지만 과제를 통해 직접 코딩해보며 웹 코딩의 기본 요소들을 더 잘 이해하게 되었다. 또한 React나 Vue 등의 프레임워크를 배우는 데에 있어서 해당 프레임워크들이 어떤 장점이 있으며 왜 써야하는 지를 이해할 수 있게 되었다. 현재는 React를 공부해가고 있는 중인데, 무언가 문제가 생겼을 때 HTML과 바닐라 JS를 다뤄본 경험이 있기 때문에 어느 부분에서 문제가 생겼는지를 파악하고 MDN 문서와 구글링을 이용해 대처할 수 있게 되었다. 앞으로의 공부도 파이팅...!🔥
이 글은 소정의 대가를 받고 작성되었습니다.